رپورتاژ آگهی چیست؟
رپورتاژ آگهی به شکلی از آگهی گفته میشود که در قالب گزارش ارائه شود. به این معنی که مخاطب متوجه جنبۀ تبلیغاتی این گزارش نمی شود و تصور می کند در حال مطالعه یا مشاهده یک گزارش کاملاً بی طرف است. به دلیل غیر مستقیم بودن این شیوه تبلیغاتی، رپورتاژ آگهی اثربخشی بالایی دارد. معمولا مخاطبان به این نوع آگهی اعتماد بیشتری دارند و کل محتوای رپورتاژ را تا انتها مطالعه می کنند. رپورتاژ آگهی یکی از بهترین روشهای تبلیغات اینترنتی و برندسازی است که بزرگترین برندهای دنیا برای معرفی محصولات و خدمات جدید خود از آن استفاده می کنند. رپورتاژ تنها روش تبلیغاتی است که برای مدت زمان نامحدود به مخاطبان نمایش داده می شود و همیشه در سایت آگهی دهنده باقی می ماند.
جمله ای در تبلیغات است که می گوید: بهترین نوع آگهی، آن است که آگهی بنظر نرسد. در حال حاضر درصد قابل توجهی از اخباری که از رسانه های مختلف منتشر می شود در دل خود پیامی بازرگانی به همراه دارد و گزارش تبلیغاتی محسوب می شود، دلیل این موضوع اثر بخشی قابل توجهی است که این نوع از تبلیغات دارد. در واقع مردم دیگر توجهی به تبلیغات نمی کنند و روش های تبلیغاتی سنتی برای مردم تکراری و کسل کننده شده است، به همین جهت است که reportage advertisement از اهمیت زیادی برخوردار شده است.
انواع رپورتاژ آگهی
رپورتاژ آگهی انواع مختلفی دارد و بسته به رسانه ای که در آن منتشر میشود نامگذاری میشود. برخی از مشهورترین انواع رپورتاژ آگهی عبارت اند از: رپورتاژ آگهی تلویزیونی، رپورتاژ آگهی انتشار یافته در سایت های خبری و رسانه های دیجیتال (رپورتاژ آگهی اینترنتی) ، رپورتاژ آگهی ویژه روزنامه و رسانه های کثیرالانتشار. نوع نگارش محتوا و ارائه موضوع در هریک از این رسانه ها متفاوت بوده و باید اصول کلی آن به درستی رعایت شود.
تاثیر رپورتاژ آگهی در سئو و رتبه سایت در گوگل
رپورتاژ آگهی در حقیقت عملکردی مانند نوشتن یک پُست مهمان دارد. با قرار دادن لینک سایت تان در متن رپورتاژ آگهی می توانید سیگنال رتبه بندی قدرتمندی برای موتورهای جستجو ارسال کنید. بدون شک، داشتن یک لینک از وب سایتی با اعتبار دامنۀ بالا تاثیر بسیار خوبی بر روی سئوی سایت شما خواهد داشت. رپورتاژ آگهی بصورت مستقیم بر روی سئو سایت تاثیر ندارد. اما همان طور که گفتیم می تواند به صورت غیر مستقیم بسیار موثر باشد. تاثیر غیر مستقیم رپورتاژ آگهی بر سئو سایت در این نکته نهفته است که رپورتاژ آگهی با حداقل تبلیغ برای برندتان، بیشترین بازده را برای محصول شما ایجاد می کند. افراد ببیننده رپورتاژ آگهی قطعاً به سایت شما برای مشاهده و خرید محصولات یا خدمات مراجعه می کنند. به این ترتیب، تعداد ورودی های سایت شما افزایش خواهد یافت که این موضوع به بهبود رتبه سایت شما کمک خواهد کرد. از طرفی دیگر، ایجاد بک لینک در سایت های معتبر و پربازدید به قدرت گرفتن سایت و ارتقای رتبه آن در گوگل کمک می کند.

دیدگاه گوگل نسبت به رپورتاژ آگهی
رپورتاژ آگهی یکی از راه های گرفتن بک لینک برای سایت است. بنابراین همانند لینک سازی، یک امر حساس و تخصصی است. اگر به صورت اصولی انجام نشود، ممکن است نتیجه عکس داشته باشد و سایت شما از طرف گوگل مجازات شود. موضوع مهم برای گوگل این است که خوانندگان متن آگهی متوجه تبلیغاتی بودن متن نمی شوند. گوگل از این جهت نگران است که ممکن است محتواهای غیر رایگان موجب گمراه شدن مخاطبان بشود. بنابراین برای جلوگیری از جریمه شدن توسط گوگل، باید اطمینان حاصل کنید که خوانندگان آگهی از همان ابتدا متوجه تبلیغاتی بودن متن شده اند و با تصمیم خود به خواندن محتوای رپورتاژ پرداخته اند.
همچنین، مت کاتس به صاحبان وب سایت ها هشدار داده است برای اینکه رپورتاژ آگهی تان از طرف گوگل جریمه نشود باید از لینک های نوفالو در آن استفاده کنید تا تاثیری بر نتایج طبیعی گوگل نداشته باشد. در غیر این صورت، گوگل رپورتاژ آگهی را با خرید بک لینک برابر می داند و سایت رپورتاژ رونده را جریمه خواهد کرد. در نهایت چیزی که گوگل می خواهد این است که لینک های موجود در رپورتاژ آگهی دارای تگ "rel=”no follow باشند تا هیچ تغییری بر روی پیج رنک گوگل اعمال نشود. لینک های رپورتاژ آگهی نباید با لینک های خریدنی یکسان باشند (در غیر این صورت وب سایت خاطی مجازات خواهد شد). همچنین، مخاطبان باید از همان ابتدا به جنبه تبلیغاتی متن آگاه باشد.
انتشار رپورتاژ آگهی، با رعایت اصول صحیح، یکی از روشهای سئو کلاه خاکستری محسوب می شود و می تواند تاثیر خوبی روی رتبه سایت شما در نتایج گوگل بگذارد. می توان نتیجه گرفت یک رپورتاژ آگهی اصولی مانع از جریمه شدن سایت توسط گوگل می شود.
در رپورتاژ آگهی به چه نکاتی توجه کنیم؟
مهمترین مزیت رپورتاژ آگهی در مقایسه با خرید بک لینک، دائمی بودن آن است. یعنی تبلیغ شما برای همیشه در سایت آگهی دهنده باقی خواهد ماند و شما نیاز به تمدید تبلیغ تان ندارید و هزینه ای بابت آن پرداخت نمی کنید. در صورتی که هنگام خرید بک لینک، شما باید برای تمدید آن، هر ماه هزینه ای را بپردازید.
مهم ترین نکاتی که هنگام خرید رپورتاژ آگهی باید به آن ها توجه کنید، عبارتند از:
- رپورتاژ خود را در سایت های مرتبط با کسب و کارتان منتشر کنید و دقت کنید که تا حد ممکن سایت آگهی دهنده از لحاظ موضوعی و محتوایی به سایت شما نزدیک باشد.
- معمولا سایت های خبرگذاری، سایت های بسیار مناسبی برای انتشار رپورتاژ آگهی هستند.
- بازدید سایت مورد نظر را مورد بررسی قرار دهید و بررسی کنید که در حوزه کاری مورد نظر، این سایت چه میزان بازدید دارد. هر چه میزان بازدید سایت و مخاطب علاقمندی که دارد بیشتر باشد، می تواند اثر گذاری بیشتری برای شما ایجاد کند.
- به اعتبار دامنه و عمر دامنه سایت مورد نظر توجه کنید. سایت هایی که اعتبار دامنه بالاتر از 50 دارند، سایت های مناسبی هستند.
- به امتیاز اسپم یا spam score سایت آگهی دهنده توجه کنید. سایت هایی که spam score آن ها بین صفر تا سه است، سایت های مناسبی می باشند.
در نظر داشته باشید که اعتبار دامنه و امتیاز اسپم بودن سایت بر اساس فاکتورهای شرکت moz مشخص می شوند و با فاکتورهای سئو که توسط گوگل ارائه می شود، تفاوت دارند اما تا حدودی می توانند به ما کمک کنند تا بتوانیم تخمین درستی نسبت به مفید بودن آن سایت داشته باشیم.
برای هر رپورتاژ آگهی، یک محتوای اختصاصی تهیه کنید. محتوای تکراری، تاثیر زیادی نخواهد داشت و به راحتی از طرف موتورهای جستجو نادیده گرفته می شود. نباید برای چندین رپورتاژ از یک متن استفاده کنید. حتی از مقالات یا محتوای موجود در سایت تان نیز برای رپورتاژ آگهی استفاده نکنید. به میزانی که محتوای شما اختصاصی تر باشد، ارزش صفحه رپورتاژ آگهی شما بالاتر می رود و جایگاه بهتری در نتایج جستجو کسب می کند.
حداکثر از پنج لینک در رپورتاژ آگهی استفاده کنید. هر چقدر تعداد لینک های شما بیشتر شود، ارزش و اعتبار داده شده به لینک ها کاهش می یابد زیرا ارزش و اعتبار کل صفحه بر تعداد لینک ها تقسیم می شود. بهترین حالت، قرار دادن سه الی پنج لینک در متن تبلیغ است.
برای هر صفحه از سایت تان، تنها یک لینک در متن آگهی قرار دهید. نباید با انکرتکست های متفاوت به یک صفحه مشخص از سایت تان لینک بدهید. گوگل تنها، لینک اول را در نظر خواهد گرفت و سایر لینک ها بی اثر خواهند بود. سعی کنید داخل رپورتاژ آگهی به صفحات داخلی سایت تان که از رقابت کمتری برخوردارند لینک بدهید. زیرا راحت تر می توانند رتبه بگیرند.
استفاده از تصویر و ویدئو مرتبط با محتوا در رپورتاژ آگهی به ارزش و اعتبار صفحه تبلیغ می افزاید و اثربخشی آن را افزایش می دهد.
------------------------------------------------------------------------------------------------------------------------------------------------------------------------
تبلیغات میان متنی/
درب شیشه ای یکی از ملزومات دکوراسیون لوکس و مدرن ساختمان های امروز به حساب می آیند. قیمت درب شیشه ای را در سایت قائم الکتریک مشاهده کنید. همچنین درب ورودی ساختمان ها نیز برای حفظ امنیت عبور و مرور نیازمند تجهیزات راهبند است. قیمت راهبند را از قائم الکترونیک به راحتی دریافت کنید. تیم نکته عمومی و عامیانه این است که در شیشه ای یا همان درب شیشه ای به درب اتوماتیک شیشه ای اشاره دارند. در شیشه ای در انواع مختلف را از قائم الکترونیک بخواهید.
تبلیغات میان متنی
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

محتوای رپورتاژ آگهی به چه صورت باشد؟
- تعداد کلمات رپورتاژ آگهی باید بین 700 تا 1200 باشد.
- محتوای رپورتاژ بخش بندی و پارگراف بندی شود و حتما از تگ هدینگ h2 در آن استفاده شود.
- انکرتکست های رپورتاژ آگهی دقیقا همان عباراتی باشند که قصد دارید در آن ها رتبه به دست آورید.
- از عبارات طولانی در لینک سازی استفاده کنید.
- سه الی پنج لینک در متن رپورتاژ آگهی ایجاد کنید.
- در متن رپورتاژ به نام برند تان یک لینک دهید.
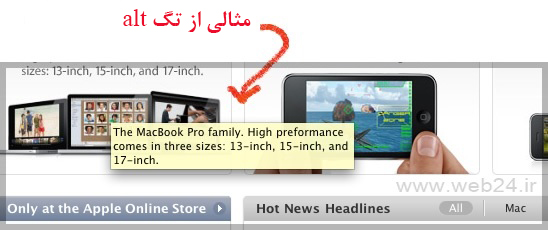
- در رپورتاژ آگهی حتما از تصویر استفاده کنید و در متن جایگزین تصویر از کلمات کلیدی هدف تان استفاده کنید.
- از تگ نوفالو در لینک های خود استفاده نکنید و تمام لینک ها را فالو قرار دهید.
رپورتاژ آگهی چه مشخصات فنی باید داشته باشد؟
نکات فنی که هنگام نگارش رپورتاژ آگهی باید رعایت کرد عبارت است از:
1. انتخاب محتوای مناسب
محتوا باید به شکلی تنظیم شود که محصولات، خدمات و کمپین های تبلیغاتی برند شما را به بهترین شکل ممکن معرفی کند اما مخاطب نباید احساس کند مشغول مطالعه آگهی تبلیغاتی است و به خرید محصول یا خدمات خاصی اجبار میشود.
2. تکنیک های بازاریابی محتوایی و تبلیغ نویسی به بهترین شکل و خلاقانه ترین روش بکارگرفته شود تا اثرگذاری رپورتاژ آگهی بیشتر شود.
3. سایت هایی که رپورتاژ آگهی شما را منتشر میکنند باید از نظر رتبه وضعیت بهتری از سایت شما داشته باشند و انتشار محتوا در آن ها برای شما ضرری نداشته باشد.
رپورتاژ آگهی چه تفاوتی با سایر تبلیغات اینترنتی دارد؟
رپورتاژ آگهی با سایر تبلیغات اینترنتی بسیار متفاوت است برخی از این تفاوتها عبارت اند از:
• تبلیغات اینترنتی مستقیما به ترویج یک کسب و کار میپردازد اما رپورتاژ آگهی به شکل یک خبر مفید و به صورت کاملا غیر مستقیم اعتماد مشتریان را جلب میکند.
• رپورتاژ آگهی به صورت دائم روی سایت های معتبر قرار میگیرد اما اثر گذاری تبلیغات اینترنتی کوتاه مدت است.
• اعتبار سایت های خبری به برندها اعتبار میدهد در حالی که تبلیغات اینترنتی دیگر اعتبار کمتری دارند.
زمان مناسب برای انتشار رپورتاژ آگهی
در حقیقت، رپورتاژ آگهی نوعی دوپینگ برای سایت محسوب می شود. شما زمانی دوپینگ می کنید که در رقابت تنگانگ با رقبایتان باشید. به این ترتیب می توان گفت، بهترین زمان برای انتشار رپورتاژ آگهی زمانی است که سایت شما در کلمات و عبارات کلیدی مورد نظر، در صفحه اول گوگل قرار دارد. در این زمان، با انتشار رپورتاژ آگهی، رتبه سایت شما در کلمات کلیدی موردنظر ارتقا پیدا می کند و بالاتر از رقبا قرار می گیرد. پس نتیجه می گیریم خرید رپورتاژ آگهی زمانی برای شما کارآمد و مفید است که در کلمات کلیدی هدف تان، جایگاه مناسبی داشته باشید و حداقل در صفحه اول یا دوم گوگل قرار گرفته باشید. در این شرایط شما با خرید بک لینک دائمی از سایت های پربازدید و معتبر، رتبه خود در گوگل را بهبود می بخشید.
رپورتاژ خبری چگونه در سئو شما تاثیر میگذارد؟
همانطور که میدانید، یکی از مهمترین فاکتورهای رتبهبندی سایت شما در گوگل، تعداد و همینطور کیفیت بک لینک های شماست. بک لینک ها در واقع لینک هایی هستند که شما از سایت های اینترنتی دیگر دریافت میکنید. (شما میتوانید در مقاله بک لینک چیست بیشتر در این زمینه بخوانید.)
بک لینک هایی که شما از سایت های دیگر میگیرید، به معنی معرفی و پیشنهاد داده شدن سایت شما هستند. درست همانطور که وقتی دوست شما یک رستوران را معرفی میکند، اعتمادتان به این رستوران بیشتر خواهد بود، گوگل هم وقتی سایت شما توسط سایت های دیگر معرفی میشود، به آن بیشتر بها خواهد داد.
بک لینک ها در دنیای اینترنت، مثل پیشنهادهای دنیای واقعی عمل میکنند و به یک وبسایت اعتبار میبخشند.
در رپورتاژ خبری، شما میتوانید بین 3 تا 5 بک لینک دائمی و قوی از سایت منتشر کننده دریافت کنید. بک لینک هایی که قطعاً در میزان اعتبار شما نزد گوگل تاثیرگذار خواهند بود.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت شرکتی و طراحی سایت فروشگاهی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
چرا بک لینک های رپورتاژ خبری فوقالعاده هستند؟
ما تا به حال بارها شاهد تاثیر بسیار بالای رپورتاژها در سئو وبسایتهای مختلف بودهایم. بک لینک هایی که این وبسایتها از طریق رپورتاژ دریافت کردهاند، مستقیماً در رتبه وب سایت و میزان ورودی سایت آنها تاثیر گذاشته است. اما شاید بپرسید که دقیقاً چه چیزی باعث میشود که بک لینک های رپورتاژ آگهی تا این حد در سئو یک وبسایت تاثیر داشته باشد. ما 3 دلیل مختلف برای این موضوع میشناسیم.

بک لینک های شما از داخل یک مقاله هستند
یکی از مهمترین مباحث در هنگام گرفتن بک لینک این است که بک لینک شما در چه بخشی از یک سایت منتشر میشود.
گوگل بیش از هر چیز، برای بک لینک هایی اعتبار قائل است که داخل یک مقاله هستند. چرا که معمولاً این نوع بک لینک ها در قالب معرفی و پیشنهاد هستند و راحتتر میتوان به آنها اعتماد کرد. در حالی که بک لینکهای قرار گرفته در فوتر، منو، جایگاههای تبلیغاتی یا بخشهای دیگر سایت کمتر قابل اعتماد هستند. چرا که ممکن است نشان از یک همکاری تجاری یا بک لینک پولی بدهند. (در بخش بعدی این مقاله، بیشتر در مورد نظر گوگل درباره بک لینک های پولی صحبت میکنیم.)
بک لینک های درون رپورتاژ خبری دقیقاً از همان نوع اول یعنی داخل مقاله هستند. این موضوع باعث میشود که گوگل راحتتر به آنها اعتماد کند و اعتبار بیشتری را به واسطه آنها برای سایت شما قائل شود. در نهایت بد نیست بدانید که به این نوع بک لینک ها که درون یک مقاله قرار میگیرند، به اصطلاح Editorial Link گفته میشود.

شما از معتبرترین سایتها بک لینک میگیرید
بیایید به داستان خود، یعنی آن پیشنهاد رستوران بازگردیم. زمانی که دوست شما یک رستوران را به شما پیشنهاد میدهد، میزان اعتماد شما به حرف او بستگی کامل به جایگاهش در ذهنتان دارد. این یعنی هر چقدر اعتماد شما به او بیشتر باشید، با خیال راحتتر پا درون رستورانی میگذارید که معرفی کرده است. حالا فرض کنید که یک غریبه به شما این رستوران را پیشنهاد بدهد. چقدر این پیشنهاد قابل اعتماد است؟ قطعاً کمتر!
همانطور که در داستان بالا دیدیم، هر چقدر که شخص معرفی کننده، بیشتر برای شما قابل اعتماد باشد، راحتتر به پیشنهاد او اعتماد میکنید. این موضوع دقیقاً در مورد بک لینک های اینترنتی هم صادق است. یعنی میزان اعتبار سایت معرفی کننده، تاثیر مستقیمی در مورد میزان اعتباری دارد که گوگل برای آن سایت قائل خواهد شد.
با این حساب، رپورتاژ آگهی یک راه عالی برای بدست آوردن بک لینک های قوی است. چرا که به واسطه این روش تبلیغاتی، شما راهی دارید تا از بهترین و معتبرترین رسانههای اینترنتی حضور داشته باشید و توسط آنها پیشنهاد شوید. سایتهایی که گوگل به آنها اعتماد دارد و اعتبار زیادی برایشان قائل است. پس اعتبار زیادی را از این طریق به شما خواهد داد.
در واقع به جرات میتوان گفت که رپورتاژهای خبری یکی از سریعترین و بهترین راهها برای ساخت بک لینک های قوی است که واقعاً در سئو شما تاثیرگذار خواهند بود.

بک لینک های سایت شما دائمی و ماندگار هستند
بگذارید داستان خود را ادامه بدهیم. دقیقاً بعد از یک هفته از اولین باری که دوست شما از یک رستوران حرف میزند، از شما میپرسد که آیا هنوز به این رستوران سر زدهاید یا نه. پاسخ شما منفی است و او اصرار میکند که فرصت را از دست ندهید. یک ماه میگذرد و یک بار دیگر، باز بحث همین رستوران پیش کشیده میشود. و دوباره چند ماه بعد و حتی یک سال بعد بحث این رستوران پیش کشیده میشود. البته، احتمالاً شما نهایتاً در همان ماه اول قانع شدهاید سری به این رستوران بزنید.
این موضوع در اینترنت نیز صادق است. یعنی هر چقدر که یک پیشنهاد ماندگارتر باشد، گوگل به خاطر وجود آن اعتبار بیشتری به یک سایت میدهد. دقیقاً برای همین موضوع است که گرفتن بک لینک های دائمی تا این حد برای اهالی دنیای اینترنت اهمیّت دارد. و یک راه عالی برای این کار چیست؟ استفاده از رپورتاژ آگهی. یک مقاله که به صورت دائمی در سایتهای بزرگ قرار میگیرد و نشانهای ماندگار از اعتبار بالای سایت شماست.
به قول یکی از آشنایان، بک لینک دقیقاً مثل ترشی میماند. هر چقدر ترشی بیشتر بماند، بهتر میشود. هر چقدر هم بک لینک بیشتر بماند، موثرتر خواهد بود. پس دائمی بودن بک لینک های درون رپورتاژ آگهی، یعنی سایت شما هر روز بیشتر و بیشتر در گوگل رشد خواهد کرد.
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
تبلیغات میان متنی
برای خرید محصولات تخصصی نیاز دارید که از یک مرجع کاملا متخصص مشاوره بگیرید. هموطنان ایرانی می توانند انواع جک برقی و قیمت جک برقی را در سایت قائم الکترونیک دنبال کنند. / انواع دوربین مداربسته و نماترموود و تجهیزات شبکه را نیز دیگر محصولات شرکت قائم است.